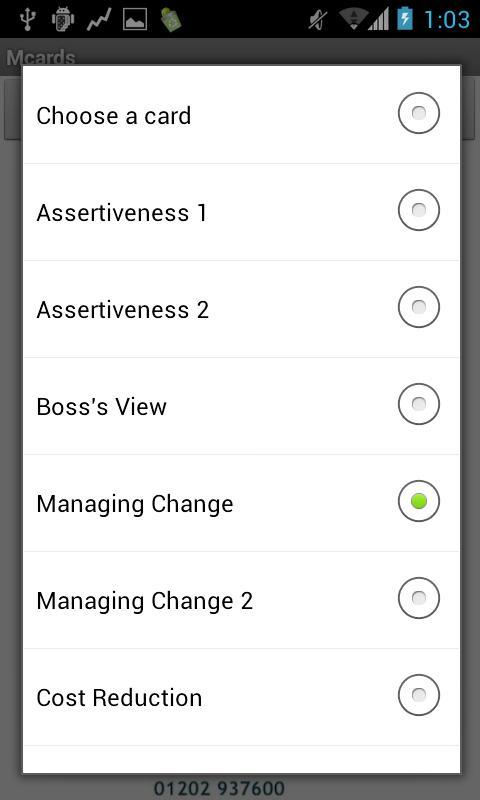
Management Cardsr
1 January 22, 2026- 7.4
- 1
- 2
- 3
- 4
- 5
많은 예제와 함께 12 개의 간단한 교훈에서 HTML5를 배우십시오.
HTML5 Tutorial
많은 예제와 함께 12 개의 간단한 교훈에서 HTML5를 배우십시오.
인터넷 연결없이 작동합니다. 데이터 속도를 소비하지 마십시오.
HTML5 Tutorial
1.- HTML5 새로운 요소
새로운 구조 요소, 오디오 및 비디오의 새로운 요소, 새로운 항목 그래픽, 웹 양식의 새로운 요소.
2.- HTML5 비디오
HTML5는 웹 사이트에 비디오 나 영화를 표시하는 새로운 요소를 정의합니다.
3.- 비디오 JavaScript
레이블에는 JavaScript를 통해 액세스 할 수있는 속성과 방법이 있습니다.
4.- html5 오디오
HTML5는 웹 사이트에서 사운드를 재생하기 위해 새로운 요소를 정의합니다.
5.- HTML5 SVG
SVG는 XML 그래픽을 정의하는 언어입니다
6.- HTML5 웹 스토리지
HMTL5 웹 사이트를 통해 사용자는 빠르고 안전한 컴퓨터에 데이터를 로컬로 저장할 수 있습니다.
7.- HTML5 응용 프로그램 캐시
html5 오프라인 버전을 만들려면 브라우저가 캐시 해야하는 파일 또는 웹 구성 요소를 지정하는 파일을 만들어 온라인으로 인터넷, 웹 응용 프로그램이 필요하지 않습니다.
8.- HTML5 드래그 앤 드롭
HTML5의 새로운 기능에서 기능을 드래그 앤 드롭 기능으로 드롭 삭제하고 웹 사이트 내에서 항목을 매우 쉽게 이동하는 역할을합니다.
9.- html5 캔버스
요소는 웹 페이지에 그래픽을 그리는 데 사용됩니다.
10.- html5 지리적 위치
HTML5 지리적 위치는 당사 웹 사이트를 방문하는 사용자의 지리적 위치를 아는 데 사용되었습니다.
11.- HTML5 웹 워커
웹 워커 스크립트 JavaScript가 페이지의 성능에 영향을 미치지 않고 실행 중입니다.
12.- HTML5 서버 이벤트
html5 서버에 대한 이벤트를 사용하면 웹 페이지가 웹 서버에서 데이터를 자동으로 업데이트 할 수 있습니다.